Kompilatorem jaki wybrałem do pracy podczas tych lekcji to Visual Studio Code. Pobieramy program ze strony code.visualstudio.com. Jest to niewielki plik do pobrania, więc możesz zainstalować go w ciągu kilku minut. Na stronie tej również dostaniesz wiele przewodników oraz rozszerzeń (extensions). Rozszerzenia umożliwiają dodawanie dodatków.
Dlaczego właśnie Visual Studio Code? Pierwszym wyborem był CodeBlocks, ale nie jest to program, który jest tak szybko rozwijany jak proponowany przeze mnie program – VSC. Po większych i mniejszych poprawkach jest prawie środowiskiem IDE.
 Zintegrowane środowisko programistyczne, IDE (od ang. integrated development environment) – program lub zespół programów (środowisko) służących do tworzenia, modyfikowania, testowania i konserwacji oprogramowania. Programy będące zintegrowanymi środowiskami programistycznymi charakteryzują się tym, że udostępniają złożoną, wieloraką funkcjonalność obejmującą edycję kodu źródłowego, kompilowanie kodu źródłowego, tworzenie zasobów programu (tzn. formatek/ekranów/okien dialogowych, menu, raportów, elementów graficznych jak ikony, obrazy), tworzenie baz danych, komponentów i innych.
Zintegrowane środowisko programistyczne, IDE (od ang. integrated development environment) – program lub zespół programów (środowisko) służących do tworzenia, modyfikowania, testowania i konserwacji oprogramowania. Programy będące zintegrowanymi środowiskami programistycznymi charakteryzują się tym, że udostępniają złożoną, wieloraką funkcjonalność obejmującą edycję kodu źródłowego, kompilowanie kodu źródłowego, tworzenie zasobów programu (tzn. formatek/ekranów/okien dialogowych, menu, raportów, elementów graficznych jak ikony, obrazy), tworzenie baz danych, komponentów i innych.
Źródło: wikipedia.org
Po zainstalowaniu VS Code musimy rozpocząć konfigurowanie:
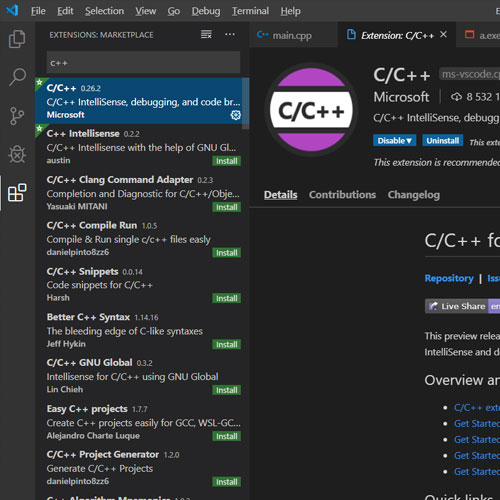
1. Zainstalować dodatkowe składniki – zainstalować c++.

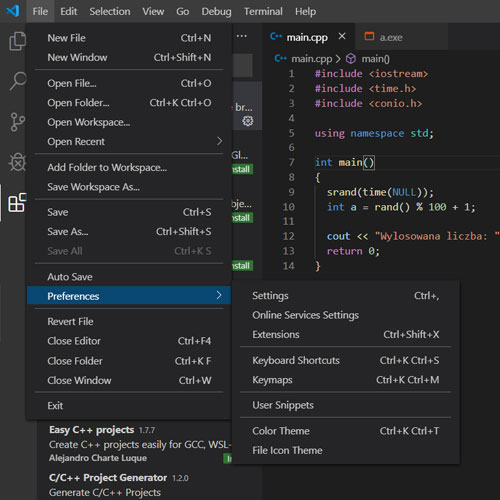
Jeśli będziemy chcieli zmienić konfigurację programu możemy użyć skrótu Ctrl+, lub wejść w File->Preferences->Settings,

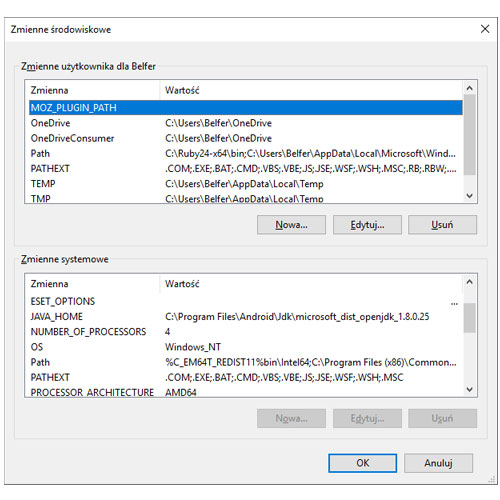
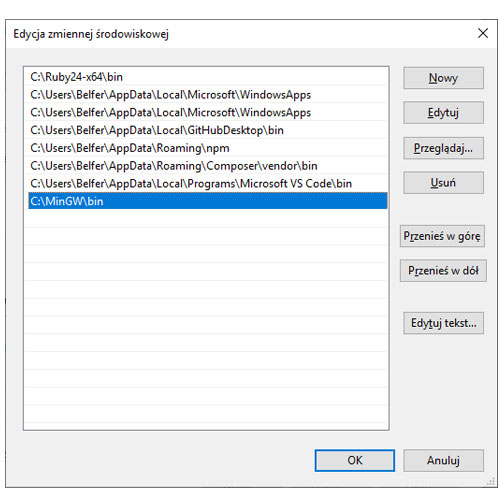
2. Zainstalować kompilator gcc znajdujący się w paczce MinGW. Pobieramy ze strony isocpp.org. W zakładce Get Started! wybieramy wersję pasującą do naszego systemu operacyjnego. Utworzy się folder MinGW i w nim będzie nasz kompilator, który musimy skonfigurować. Po pierwsze dodajemy zmienną ścieżkę środowiskową poprzez edycję. Zmienną dodajemy dla danego użytkownika wpisując C:\MinGW\bin, po dodaniu zmiennej już możemy kompilować w PawerShell’u. Lepiej używać VS Code.


3. Uruchamiamy VS Code oraz otwieramy folder lub tworzymy folder z plikiem main.cpp. Otwieramy plik main.cpp, poniżej przykładowa zawartość:
#include <iostream>
#include <time.h>
#include <conio.h>
using namespace std;
int main()
{
srand(time(NULL));
int a = rand() % 100 + 1;
cout << "Wylosowana liczba: " << a << endl;
return 0;
}
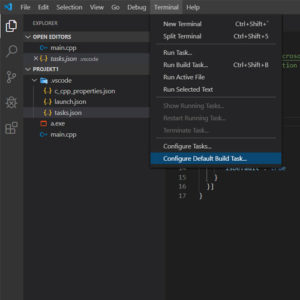
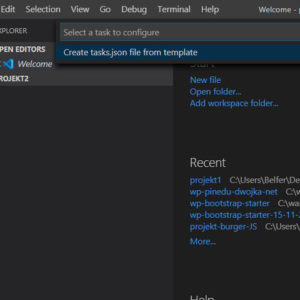
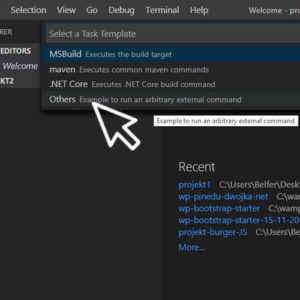
4. Dodawanie tasks.json do naszego projektu. Dodawanie takiego pliku poprzez wejście w Menu Terminal -> Configure Default Build Task …



Zawartość takiego pliku jest poniżej:
{„version”: „2.0.0”,„tasks”: [{„label”: „echo”,„type”: „shell”,„command”: „g++”,„args”: [„-g”, „main.cpp”],„group”: {„kind”: „build”,„isDefault”: true}}]}
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"main.cpp",
"-o",
"${workspaceFolderBasename}"
],
"problemMatcher": []
},
{
"label": "run",
"type": "shell",
"command": "./${workspaceFolderBasename}",
"dependsOn": [
"build"
],
"problemMatcher": []
}
]
}
Kiedy już napisaliśmy program i zapisaliśmy zmiany musimy uruchomić terminal poprzez skrót Ctrl+~ (ten znaczek to tylda). W terminalu najpierw kompilujemy main.cpp wpisując: g++ main.cpp następnie możemy uruchomić ten program poprzez wpisanie w terminalu: .\a.exe
Jeszcze trochę informacji o VS Code. Ma on prosty i intuicyjny układ, który maksymalizuje przestrzeń dla edytora, pozostawiając jednocześnie dużo miejsca na przeglądanie i dostęp do pełnego kontekstu folderu lub projektu. Interfejs użytkownika jest podzielony na pięć obszarów:
- Edytor – Główny obszar do edycji plików. Możesz otworzyć dowolną liczbę edytorów obok siebie w pionie i poziomie.
- Pasek boczny – zawiera różne widoki, takie jak Eksplorator, pomagające w pracy nad projektem.
- Pasek stanu – informacje o otwartym projekcie i edytowanych plikach.
- Pasek aktywności – umieszczony po lewej stronie, pozwala przełączać się między widokami i zapewnia dodatkowe wskaźniki kontekstowe, takie jak liczba zmian wychodzących, gdy włączony jest Git.
- Panele – pod obszarem edytora można wyświetlać różne panele dla informacji wyjściowych lub debugowania, błędów i ostrzeżeń lub zintegrowanego terminalu. Panel można również przesunąć w prawo, aby uzyskać więcej miejsca w pionie.
Za każdym razem, gdy uruchamiasz VS Code, otwiera się w tym samym stanie, w jakim był w momencie ostatniego zamknięcia. Folder, układ i otwarte pliki zostaną zachowane.
Ćwiczenie.
Zainstaluj Visual Studio Code. Otwórz folder w którym będziesz zapisywał pliki, na których będziemy pracować. Stwórz swój pierwszy folder i plik (program napisany w c++).